🐸 Flexbox Froggy is a horrible way to learn Flexbox 🐸
Teaching properties and values doesn't cut it
Interactions on discussion boards hundreds of times a day…
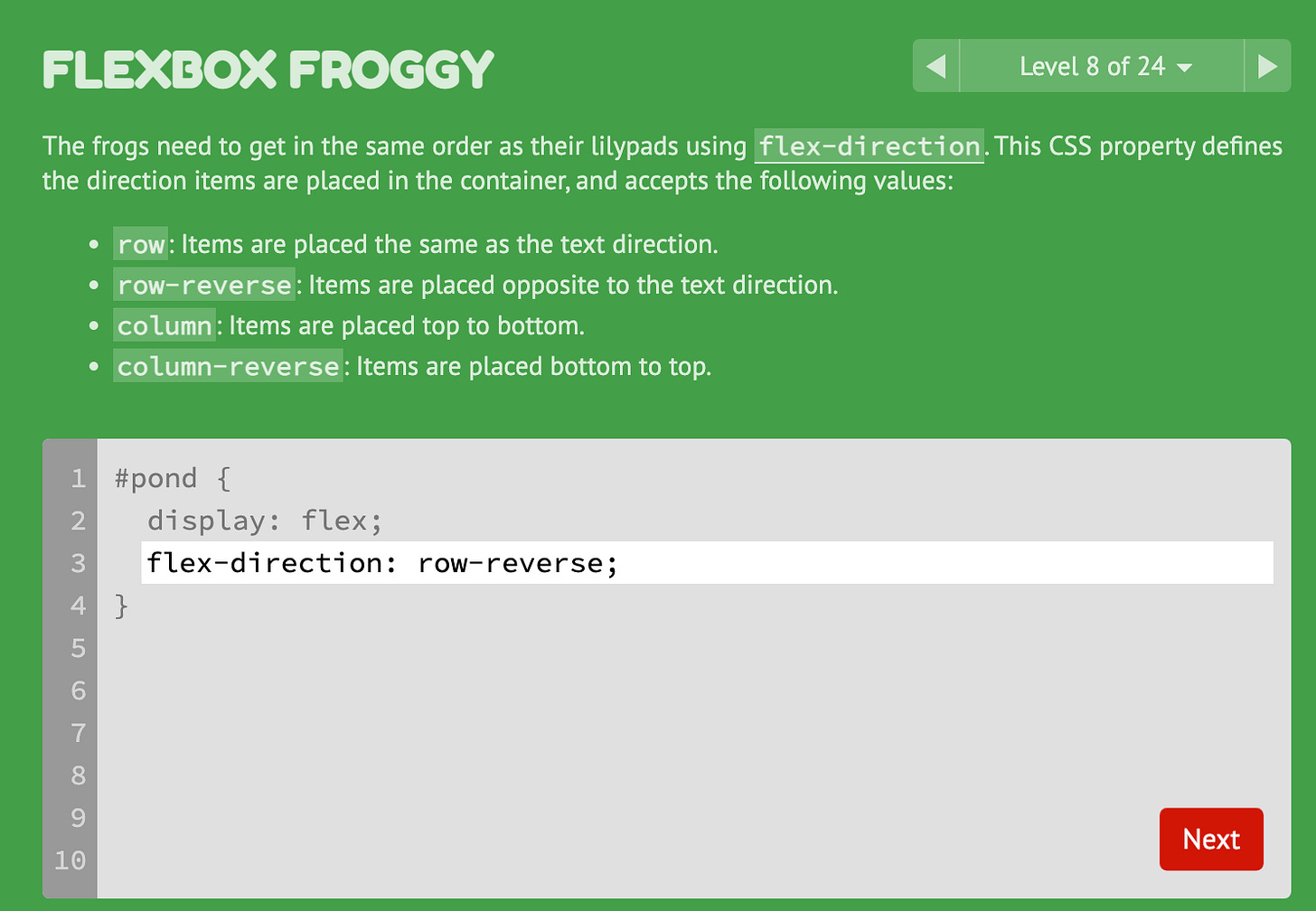
Flexbox Froggy is not a good way to learn Flexbox. Yes, it asks students to recall values for properties associated with Flexbox. Yes, it gives you an adorable visual for how those properties and values impact the layout of frogs on lily pads.

Level 8, shown above, involves the flex-direction CSS property, which has a series of possible values. All of this is explained above the window for typing in the appropriate code to align the frogs to the lilypads.
Is the game fun? Absolutely! Students engage with the game quickly and easily. (Yes, also Flexbox Zombies and Flexbox Defender, which are similar games to teach Flexbox properties, with similar flaws to Flexbox Froggy.)
Do students know Flexbox once they reach level 24, the last possible level? No.
BUT IT TEACHES CSS PROPERTIES! THAT'S AWESOME!
Teaches is a strong word.
Flexbox Froggy asks students to remember specific CSS properties and the appropriate value to solve layout problems.
Students may understand or recognize where to place these properties to achieve prescribed layouts. Levels 1-23 all tell the students which properties will solve the presented layout problem. It does not always present the possible properties, asking students to remember those properties.
Level 24, the last level of the game, is unique in that it asks students to apply any of the properties to solve the final layout problem. This is the only level where there are possible incorrect properties provided.
WHY DID YOU EMPHASIZE REMEMBER, UNDERSTAND, AND APPLY?
Because these words are the basis of Bloom’s Taxonomy, a way of describing levels of learning and their depth.

Applied to the coding world, these first three levels of Bloom’s refer to concepts like:
recalling syntax
remembering HTML elements and attributes, CSS properties and values
understanding what those elements, attributes, properties, and values mean, and describing their impact on some code
filling in partially solved coding problems with appropriate lines of code to make it “work”
Sounds basic, no? That’s because it is. What if we had some other formats to truly bring learning to the students once they were introduced to the Flexbox properties and values?
What if we asked students to solve problems without giving them the appropriate properties to use?
What if we didn’t provide a list of values?
What if we didn’t imply how many lines of CSS it would take to solve the problem?
What if we gave students the wrong code and asked them to fix it to achieve the layout?
Finally, consider Flexbox’s critical parent/child (or flex-container/flex-item) relationship in HTML elements. Depending on where display: flex; is declared, that HTML element becomes the flex container. Its immediate descendents are flex items. Grandchildren and deeper descendents are unaffected. This directly impacts the styling of the page and is one of the biggest overlooked and misunderstood concepts when learning Flexbox. However, Flexbox Froggy never touches this discussion, focusing mostly on flex container properties. (Indeed, order, a property that specifically applies to children, is mixed with the parent properties. This amplifies learner confusion as this property “doesn’t work” when applied to the parent.)
WELL, OK, BUT I TOTALLY LEARNED FLEXBOX WITH THESE GAMES
Try my CodePen which emulates Level 24 in Flexbox Froggy. Match up the colors in the appropriate layout where the comment indicates. Can you do it? If not, why?
“Uh, I’m not a CSS expert.” Mmm hmm.
WHAT ARE YOU LEADING UP TO, JEN?
If we look at almost any “teaching resource” for learning code, you will find similar problems. Coding instructors are all over the remember, understand, and apply levels of Bloom’s Taxonomy.
Then the instructors immediately jump you to create. “Now that you know everything about Flexbox, go lay out a web page. Have fun!”
What happened to analyze and evaluate?
These are the levels where deep thinking happens. Now that you have a general idea of how a concept works, it’s time to dig in further. Do you really understand what was taught to you? Can you predict what happens if certain properties or values are applied to a layout? Can you debug incorrect code? Can you provide an explanation about why this code works – or why that code doesn’t?
This is what’s missing in today’s coding education. It is assumed students are equipped to do this work on their own. It’s assumed they know this is what comes next, and it’s assumed that they will do it.
Unfortunately, students do not know that this is what they should do next, and they don’t know how to ask these questions. The instructor must lead through these levels, increasing student independence, before turning students loose on their own creative projects.
Expect to hear more from me about this over the coming months.
If you want to hear more about how to teach well online, be sure to subscribe to my Substack newsletter that covers these topics.






I really don't understand what you are trying to show with your codepen...
Also, while the game doesn't force or encourage you to do the analyze and evaluate stage it is naturally done when learning (and here efficiently so) : Wait what does it do ? Let's try the opposite! (Which the game allows to do interactively)
I really don't see your issue, the true issue I see is that your student are either not curious or they don't know how to learn.
Who in their right mind goes : I know these properties by heart but I don't know what it does and never tried to figure it out.
Another student